How to Add Shortcode in WordPress: A Definitive Guide

When you buy something through one of the links on our site, we may earn an affiliate commission.
If you want to know how to add shortcode in WordPress, you're probably aware of the convenience they bring when writing and designing your WordPress website.
Shortcodes are a helpful addition, and almost every blogger will use one in some way or another. Whether that's through a WordPress plugin, a theme, or the core of WordPress itself, you'll very likely be using them with WordPress.
The question is, how do you add them?
In this article, I will walk you through a series of ways to add shortcodes in WordPress.
You'll learn:
- What shortcodes are (with examples)
- How to create shortcodes in WordPress pages and posts
- An easy way to add and make them with a WordPress shortcode plugin
- How to create shortcodes in theme files, Gutenberg blocks, and the sidebar
- The pros and cons of using them
- Plus much more
Let's get started.
Contents
- What Is A Shortcode?
- Why Were Shortcodes Created For WordPress?
- WordPress Shortcode Examples
- Various Other WordPress Shortcodes
- How Do I Insert a Shortcode in WordPress Pages & Posts?
- Shortcodes vs. Gutenberg Blocks
- How Do I Create a Custom Shortcode in WordPress?
- Pros & Cons Of Using WordPress Shortcodes
- Final Thoughts on How To Add Shortcode in WordPress
What Is A Shortcode?
A WordPress shortcode is a code displayed inside a square bracket. The purpose of the code is to offer a convenient and fast way to add dynamic content to WordPress.
You can add the content in pages, posts, and sidebars. They are also widely used with third-party plugins and WordPress themes.
Why Were Shortcodes Created For WordPress?
WordPress lets the user write HTML inside pages and posts, but you can't directly write PHP. WordPress does this as a security feature and to help with avoiding harmful code and discrepancies within the database.
When a developer registers a new shortcode with the WordPress code files, it allows the user to use a range of custom shortcodes to enable certain features on their blog.
If you want to add related posts, a bio box, or display the current year in the footer, you can use a shortcode to signal to WordPress to allow the feature you want to show.
To sum up: It's a safe, fast, convenient, and easy way to display content, boxes, layouts, images, and much more for those who aren't web developers. However, they're so convenient that even web developers use them.
WordPress Shortcode Examples
Let's take a look at some shortcode examples. It will further help you understand what they are and why they're so helpful.
Default WordPress Shortcode Examples
The following six shortcodes are included in WordPress by default:
- Wrap embedded items with the 'embed' shortcode
- Show a gallery of images with the ‘gallery' shortcode
- ‘Audio' shortcode lets you play audio files
- Offer a series of media files with the ‘playlist' shortcode
- Wrap captions around content with the ‘caption' shortcode
- Embed videos by using the shortcode ‘video.'
You can learn more about the default shortcodes in the WordPress plugin handbook.
Various Other WordPress Shortcodes
- side_bar – displays a sidebar
- contact_form – shows a contact form
- related_post – displays a list of related posts
- button – adds a button to the content area
- aweber_form_id – shows the Aweber form you created on your page
- toc – adds a table of contents, like shown towards the beginning of this article
The above examples show how shortcodes are typically displayed but without the square brackets around them.
How Do I Insert a Shortcode in WordPress Pages & Posts?
It's a simple process to add a shortcode to a WordPress page or post, and all it requires is for you to use the shortcode widget.
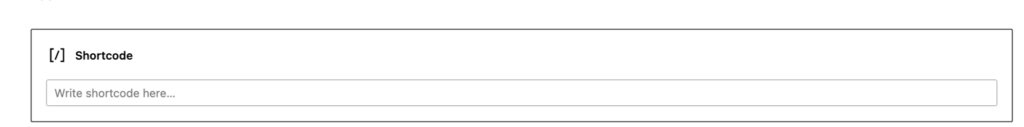
When you're on the page that you want to add a WordPress shortcode for, select the add block option and search for ‘shortcode' in the search bar.

You then select the shortcode widget, and a display box will appear in the content like below:

Enter the shortcode you want to use, update the page, and take a look at a live view to make sure everything is working as it should be.
The shortcode you use will usually be from a third-party plugin or theme. For example, you could have a plugin for a contact form. When setting up the plugin, you will have been provided with a shortcode to enter. You enter that shortcode, and a contact form will show on the page.
Adding a Shortcode in Sidebar Widget Area
Adding a shortcode to the sidebar is another simple task. You add the shortcode using a widget in the sidebar area.
All you need to do is select ‘appearance' in the dashboard menu and select ‘widgets.'
You then locate the sidebar you want to use, click on the plus sign, search for the ‘Text & Media' text widget, and enter the shortcode you want to use.

Then, you need to update and check that it has worked correctly.
Another way to add the shortcode to the sidebar is to follow the above instructions, search for shortcode instead of text and media, and then enter the shortcode you want to use.
How to Add A Shortcode in the Classic WordPress Editor
To add a shortcode using the old classic WordPress editor, you'll need to enter the code manually.
You need to go to the post or page to add the shortcode and paste the code. Then, select the update button, and check to see that everything is working.
Easy Way To Add Shortcode To The WordPress Theme Files
If you want to add a shortcode inside a WordPress theme file, you'll need to add it manually to the theme.php.
The code you will be adding will look like this:
<?php echo do_shortcode(“[your shortcode name goes here]”); ?>
When you use this shortcode in the future, WordPress will run the function and show the outcome.
Of course, you will be messing around with the theme code, so only do this if you're confident because one minor mistake can cause errors on your website.
It's probably a good idea to perform a backup before proceeding.
Using a WordPress Plugin to Add Shortcodes

When using WordPress for any reason or specific action, there always seems to be a plugin for the job. Creating a shortcode in WordPress is no different — there's a plugin to help you.
The plugin in question is ‘Shortcode Ultimate.'
Shortcode Ultimate will make it easy for you to add a shortcode block to create sliders, tabs, boxes, buttons, and many more items.
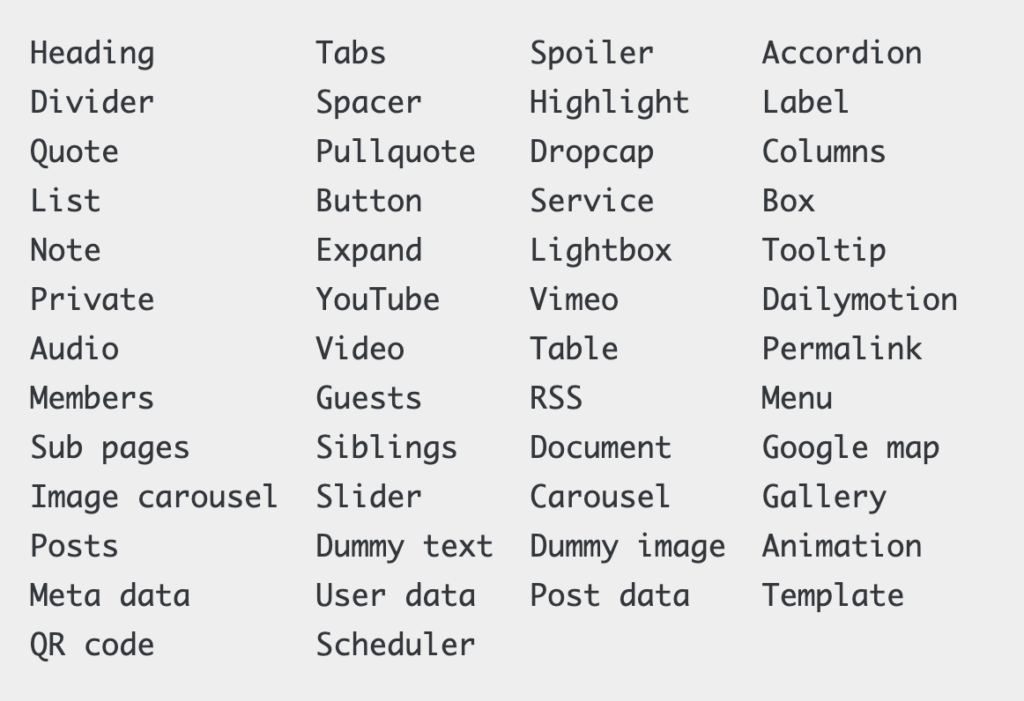
There are over 50 shortcodes on offer with the plugin, and all you need to do to install a shortcode is select the menu bar above the editor and choose the shortcode you want.
The below image shows the shortcodes currently available.

The supported plugin is free to use, regularly updated, works on any theme. If you want to add more features like extra shortcodes or the ability to create custom shortcodes, you can purchase the pro version.
It costs $39 for a single site, $59 for two to five sites, and $99 for unlimited websites.
Shortcodes vs. Gutenberg Blocks
One of the main benefits of using a Gutenberg block is that you no longer need to create shortcodes manually. As a result, the blocks have made it more accessible, and you will have fewer errors using them.
Plugins and themes are using blocks more today, and over time, you'll start to notice fewer shortcodes but more blocks — it offers a better UX (user experience) for the user.
You can add blocks for almost every instance where you usually use a shortcode. For example, you can add a block to display an image, video, slider, header area, hello bar, footer bar, etc.
The choice of blocks is growing by the day. You can use the built-in blocks already installed or add to the collection by using other blocks from third-party plugins.
Some of the best block plugins on the market are:
- Generate Blocks — An additional block editor designed by Tom Usborne, the owner of Generate Press theme
- Ultimate Blocks — Another block plugin adding unique blocks
- Kadence Blocks — Kadence Blocks add more blocks to the default options on WordPress
- Atomic Blocks — This block plugin can add more layouts, buttons, and other features.
- The Ultimate Addons Plugin — The Astra theme developers designed this plugin
A lot of plugins are also adding blocks for you to use now; the popular ones include:
- Yoast SEO
- WP Forms
- Optin Monster
- Gravity Forms
- And many more
How Do I Create a Custom Shortcode in WordPress?
To create your custom shortcode in WordPress, you must know about writing PHP. You don't need to be an expert, but a basic understanding is required.
The shortcode API makes it easier to create your shortcode, but it's still challenging for many people.
You need to create the shortcode function code, add it to your functions.php, and register the code with WordPress.
The video below shows you in more detail how to create your custom shortcode in WordPress.
Pros & Cons Of Using WordPress Shortcodes
There are pros and cons to using shortcodes in general, so let's take a closer look at the positives and negatives of using them.
Pros
- You get a convenient and fast method to add dynamic content to your web pages.
- Add intelligent design features to your blog with one short word.
- Shortcodes work well with most themes.
- You don't need to be an expert to use shortcodes.
- WordPress has built-in default shortcodes ready to use.
- They are great for plugins.
- You have access to a growing library of shortcodes, including blocks.
Cons
- It can become tricky to create your custom shortcode without a plugin.
- One mistake will return an error.
- Shortcodes can cause HTML conflicts.
- Adding multiple shortcodes can slow your website server down.
Final Thoughts on How To Add Shortcode in WordPress
You now know how to add the shortcode in WordPress — you can add them manually or by using a plugin or Gutenberg blocks (and we can also show you some ways to rollback WordPress plugins).
All of the methods are easy to do. Besides creating a custom shortcode yourself, you shouldn't have any problems adding them.
WordPress gravitation towards blocks isn't going away, which is why so many themes and plugins are using blocks instead of having you add the shortcodes manually.
Adding them anywhere on your website is simple, and although shortcodes still have their uses, using them or adding them in a block is getting easier all the time.
Try all the methods mentioned in this article, and stick to the one that you find easiest. They all work well enough and take a matter of minutes to complete.
And in case you're interested, we also made a guide to help you know how to add a button in WordPress.
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations