Website Footers: Everything You Need to Know About Them, Plus 21 Great Examples

When you buy something through one of the links on our site, we may earn an affiliate commission.
Website footers are one of the most frequently discounted basics of a webpage.
The location of a website footer right down at the bottom of the page allows many organizations to think that the content they post there will go unnoticed, or that it is simply not that significant.
That may have been true years ago when footers were mostly copyright notices. But modern website designs have a lot more bottom-of-page possibilities. You should never overlook website footers.
The best site design necessitates the best webpage footer design. Although it may appear to be a minor feature, it is critical to the performance and success of a website. Why this is so will be discussed further down in this article.
We'll also look at the best footer examples.
Contents
The footer marks the conclusion of a webpage. The user can't scroll down any further because there isn't any more stuff to see.
Users who navigate down to the footer are usually looking for more information. Studies have shown that visitors typically look at websites in their entirety to receive the information they need.
A website footer might help in this situation by providing links to special or supplemental content. The essential information contained in footers gives websites a professional appearance because it is always available.
To appreciate the value of a great webpage footer design, it's important to understand its purpose. The website footer is the section of your site where you may truly interact with your visitors. It can, for example, be used as a call-to-action (CTA) to encourage people to sign up for a certain service you provide.
The website footer also assists users in finding any articles on your website that they may be interested in. And visitors looking for your contact information will find it here.
Footers must be visually consistent with the rest of the site, with a legible typeface and a clean, straightforward design. Include the site architecture, contact information, social media icons, and connections. And don't forget the privacy policy and terms of service.
According to a survey by Chartbeat, users spend more time scrolling down the average website than you may imagine.
Plus, while optimizing their website footer architecture with specific goals in mind, some companies have seen up to a 50% increase in conversions. When Smart Insights tested a more readily navigable footer, they saw a 16% boost in revenue per customer.
Because website owners worry that users will miss something, they frequently overload the footer content. But, such content overkill and lack of a logical structure have the opposite effect, causing visitors to simply leave these sites.
Here are some reasons why you should invest particular attention in the design of your website footer:
- You can use it as a secondary call to action.
- It increases conversion rates.
- It encourages participation.
- You can use it to promote your social media accounts, strengthen your brand, and emphasize other important information.
- It provides direction.
The footer of your website shouldn't merely be a catch-all. It should rapidly provide the essential elements and vital information to primary and secondary navigation.
Very basically, the primary navigation interface of a website is the main menu. It's at the top of the homepage and other pages, linking to the most significant site pages. Secondary navigation is usually down to the footer!
While developing and building a website, it's easy to forget how critical it is to make sure your website navigation is easy.

The “back to top” button is pretty important. If you don't have a “back to top” button, the website footer will help your visitors check out your entire website quickly.
Your visitors may not understand how long your website is and having to scroll all the way to the top to discover something is annoying.
As much as is feasible, make sure your website footer incorporates all of your site's different features. This makes accessing your website easy and quick, which reduces the likelihood of a visitor exiting.
Incorporating links to other pages in your footer encourages visitors to look around your website and discover new things. It will improve your visitor retention rate.
Your Site Structure
Website pages that don't fit in the main navigation bar should go in the footer. This encourages people to investigate pages that might be difficult to find on a website.
The footer could include the Contact Us page, privacy policy, shipping and handling, shopping cart, image gallery, services page, and other relevant site pages.
Organize Links
Grouping similar footer items can help to organize links and information. Consider including contact, links, services, social media icons, and portions from your most popular pages in columns (or rows).
Place each part under a header so that each element is easily visible and accessible.
One of the variables that Google web crawlers consider while scanning a website is the number of relevant links. Inline links provide visitors with a better structure to help them figure out what your website is talking about.
Setting out navigational links in a website footer design can help your website acquire momentum in organic search engine results and improve its SEO.
Copyright, Privacy Policy & Terms of Use
It is critical to safeguard your intellectual property. If your site's unique products, services, advice, and corporate information are all visible to the public, it's essential to protect every piece of it.

You can write your copyright notice or use the copyright symbol and include the name of the copyright owner. Update annually to include the current year.
Contact Details
Visitors expect to see contact information in the upper right corner of the header. You should also include basic information such as contact links in the bottom center of your footer.

The contact link is not an email link but a link to the contact page with a contact form. There are numerous advantages to using a contact form rather than an email address.
- The form submission may be easily tracked in Analytics as a target completion.
- Forms trigger auto-response emails to visitors, providing further opportunities to interact.
- Marketing automation and other systems can be linked to forms.
- Depending on the answers, forms can ask specific questions and direct submissions to identified people.
Email links often attract spam. So watch out for that.
A contact number with a local area code, and the physical address, show Google that you're a local business. Also, add your business hours – weekdays, public holidays, and weekends.
When working with a lot of information, a simple web design is essential. Keep your footer uncomplicated with clean features, plenty of room, and logical organization.
In recent years, a usability trend known as the “fat footer” has emerged, which entails including more than the usual conventional features, beginning with navigation.
The same links that used to be in a “mega-menu” dropdown in the header navigation are now frequently seen in footers. However, be careful that the link collection isn't so big that it is impossible for your visitors to scan quickly, or that you've packed way too much distracting information into it.
Here are a few more aspects of your website footer design to consider.
Keep Your Brand's Colors And Tone Consistent
Use your brand colors throughout your website and website footer design. You can use different color elements to emphasize specific areas, but keep your visitors' attention on what they can get from your site.

Incorporate Graphic Elements
There's not much more off-putting than looking at a solid wall of text on any website – footer or not. For something like maps or phone numbers, you might use small iconic elements but provide a hover state with the information “spelled out” as well.
For increased creative footer design and visual flair, include logos or graphic elements. Include social icons so that your visitors can opt to connect on any of the social media platforms represented by the icons.
Optimizing for Search Engines
You're probably aware that your website's footer design is visible throughout the site. So you also know that it's the ideal time to boost your keyword search engine optimization.
It should be sufficient to have one or two of the primary keywords on your website. But, you don't want to shove keywords into every corner of your footer.
Overloading a website's content with trending words is known as keyword stuffing – Google considers it spam and seriously penalizes sites that indulge in this practice.
Consider Contrast And Readability
The information in the footer is usually in very small text. This necessitates careful consideration of color, weight, and contrast between text and background elements. Every single word must be readable.
Choose colors that contrast, like a bright backdrop with black text. And avoid fancy or elaborate typefaces.
Establish A Hierarchical Structure
A footer, much like the rest of the website, should be structured in order of importance. The most significant information should be the most prominent.
The sub-footer could be an excellent location if the website footer space is too crowded. You can also use this space to highlight awards or simply use it as a place for entertaining items.
Don't Underline Every Link
A substantial percentage of websites still have underlined links in the footer. This out-of-date technique is inappropriate for a current website and a serious footer design mistake.
Watch Out for Too Many Objects
While it is a good idea to use visual components and headers, there is a fine line between just enough and too much. Use these things only when absolutely necessary and for a specific purpose, and maximize the available space.
Keeping the content on your site and your site footer up to date helps you maintain trust with your clients. Up-to-date information also helps in the development of domain authority.
A footer is an excellent place to improve your user experience and search engine optimization (SEO). Website footers need very few web design resources but can significantly impact how users navigate your website.
Let's look at some highly effective website footer design examples below.
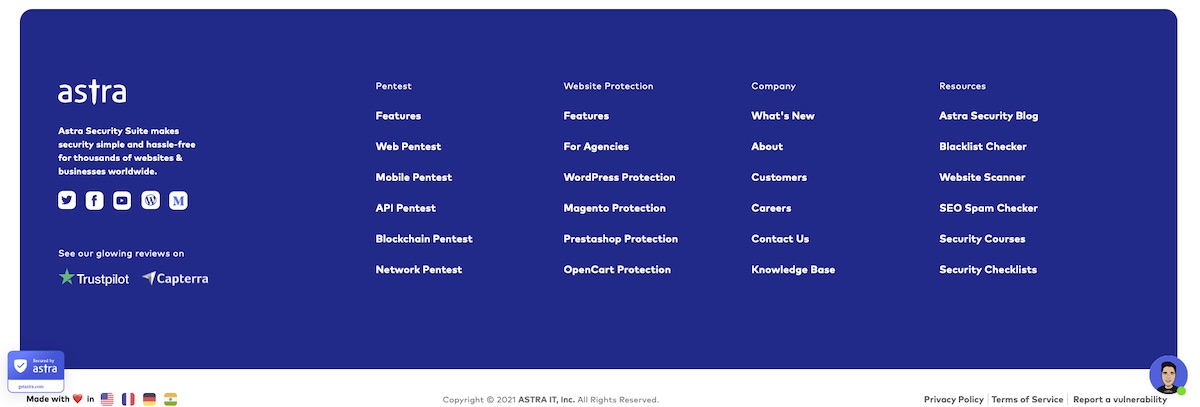
1. Astra
Having your website hacked is definitely super stressful. There's that awful risk of highly sensitive data falling into the wrong hands. Astra's software provides a powerful defense against cyberattacks for corporations and anyone who maintains websites.
After the great images, an endorsement from one of their clients, and airy structure that led up to it, the website footer marks a complete stop with its single mass of navy blue.

This linear design contrasts with the rest of the web design, making it the right stopping point, with a consistent set of columns, inline links to the rest of the website, and a clean social network block.
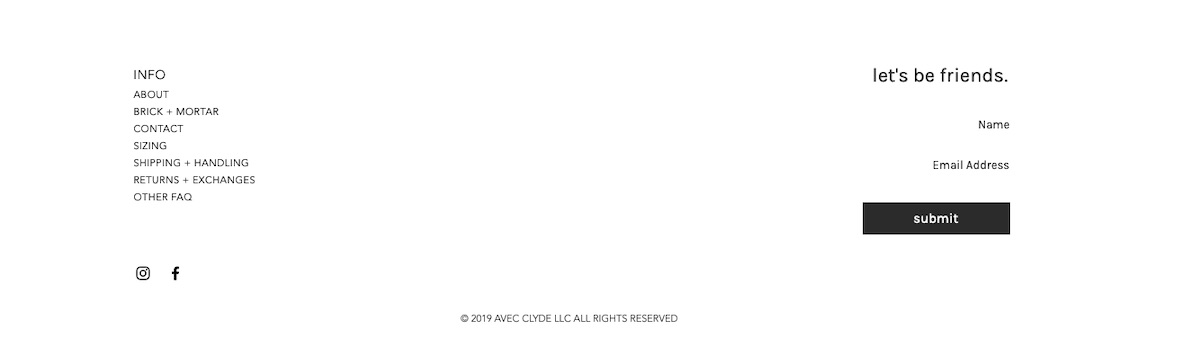
2. Avec Clyde
The ethical clothing manufacturer, Avec Clyde, chose a basic website footer to complement its clean online store design. While the website's main navigation technique is the fixed menu at the top of the screen, the website footer allows users to see additional vital facts that they're likely to be looking for.

They feature a link to their sizing section, which is a great touch and a connection to their FAQ page.

It's discreet and modest, allowing users to focus on the rest of the page while still providing essential information.
The microcopy that says “let's be friends” is extremely appealing, emphasizing their laid-back attitude.
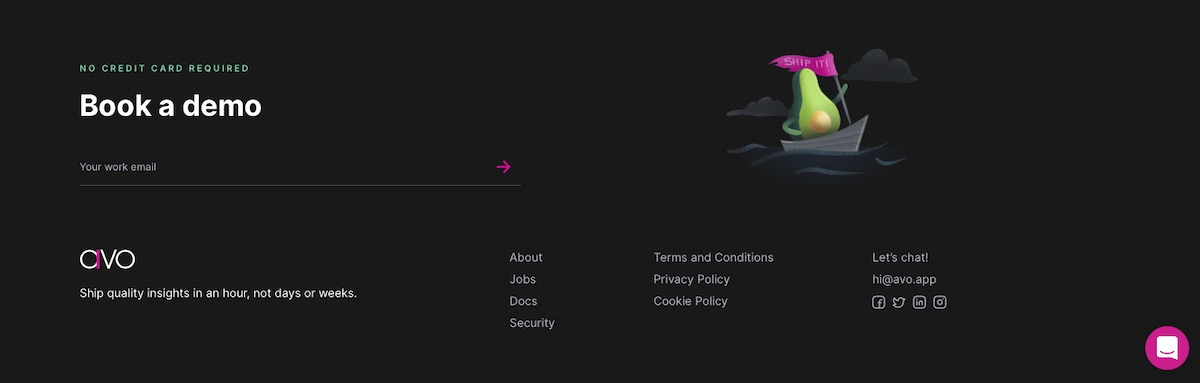
3. Avo
Data and analytics are pretty essential in assisting a corporation in achieving its primary function. Avo provides a robust platform for organizing and manipulating all of a company's critical data.

Immediately grabbing your attention to the footer is their call to action “Book a demo.” A space to enter an email address is directly beneath it to start the conversation.
They keep things simple and don't clutter their layout with too many inline footer links. A horizontal glance through the screen area draws your eyes straight to the social network icons on the right.
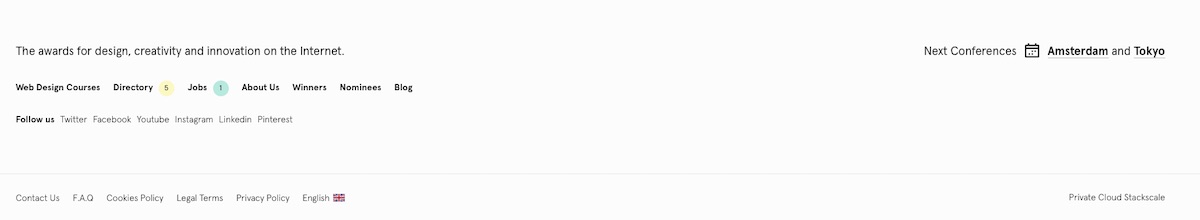
4. Awwwards
An unusual design for website footers: the Awwwards footer splits into two sections. The first reinforces the website's brand principles and many awards. It also includes the most crucial links for consumers to follow.

The second portion of the footer contains links to all of the important information pages, such as the privacy policy, FAQ, and terms.
This approach is great because it's one of those website footer examples that show extensive capability. It is neither a section of the website dedicated primarily to important but inaccessible information nor is it a section devoted solely to redirects. Still, it can accomplish both at the same time.
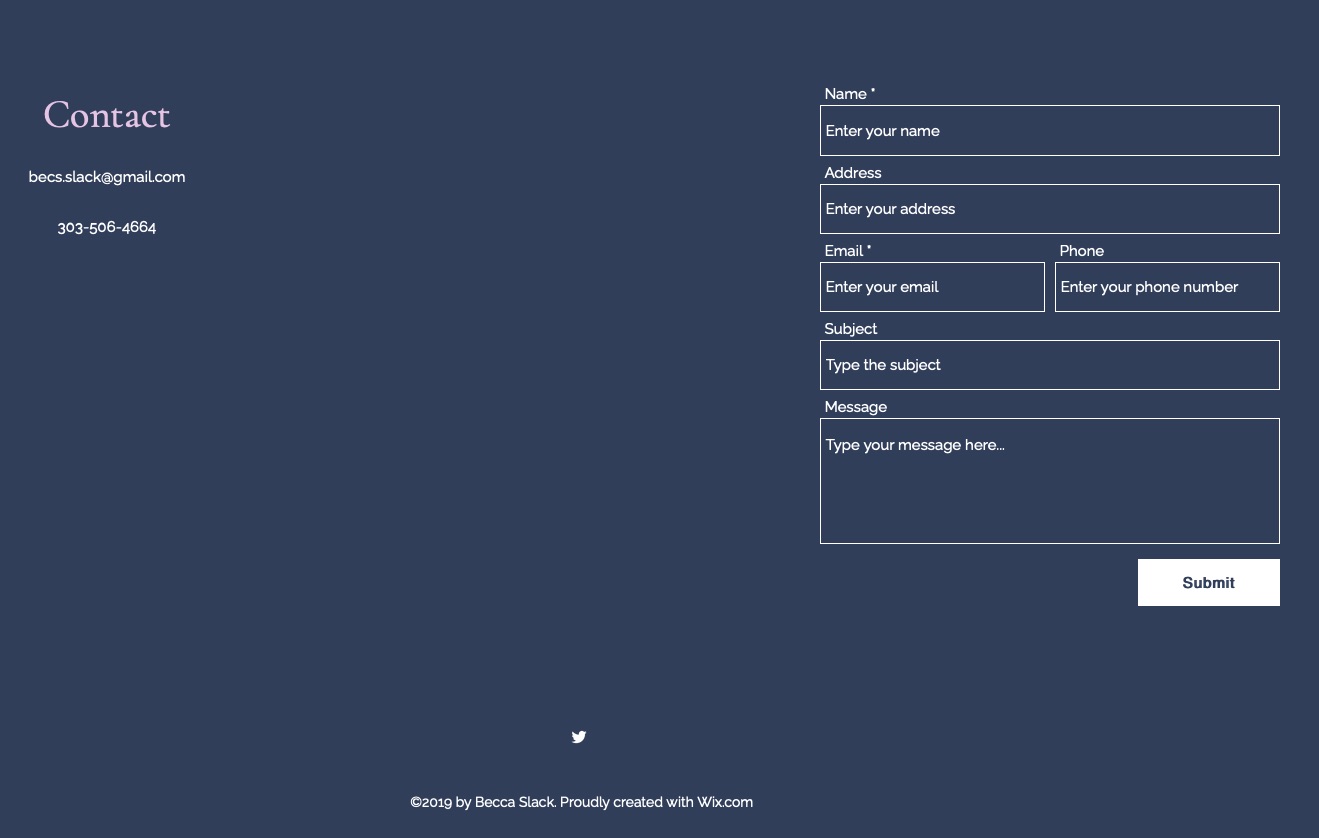
5. Becca Slack
Becca Slack, a content producer, writer, and comedian, has a stylish and roomy footer on her one-page website (check out our Carrd review for an idea of how a one-page website builder works). It's the perfect finish to her showcase of works and films.

Potential collaborators or recruiters are invited to contact her via the form in the footer. And there’s a tiny Twitter icon right down at the bottom of the footer floating above her copyright message.
The white-on-blue Submit button on the right under her neat email form jumps out, encouraging visitors to contact Becca. And on the left of the footer are her contact details – email address and phone number.
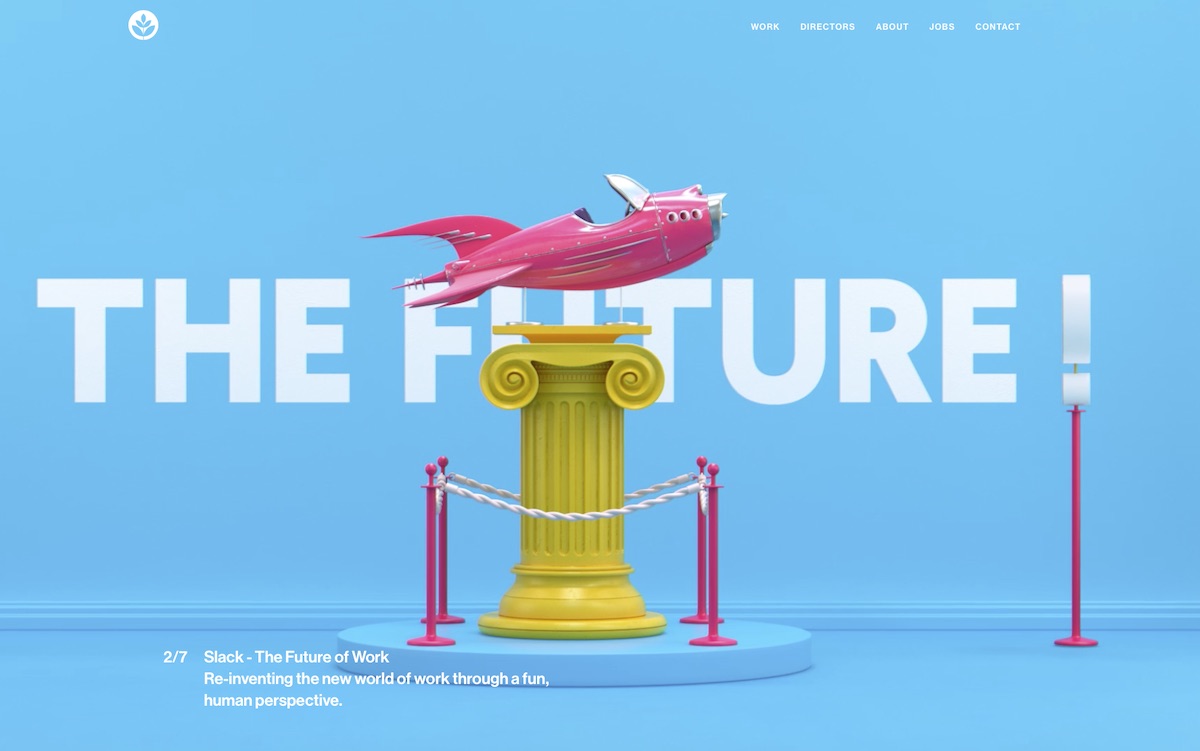
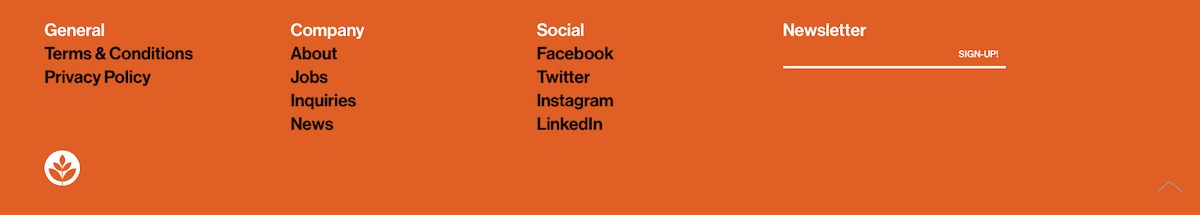
6. Brand New School
Brand New School isn't just a design firm, a production company, or an advertising agency. It is a cutting-edge creative firm. And their website says it all.

The website is perfectly designed, and echos their proclamation ‘We are creators who live to be original”. While the main site is pretty busy with lots of animations, the footer is simplicity itself, and beautifully laid out.

7. Brass Hands
You'll enjoy a fluid user experience as you wander through the branding agency Brass Hands’ website. With projects that highlight on hover, and other design tricks, nothing is out of place or jarring. The entire web design has a wonderful sense of coherence.

This footer is a tidy and peaceful end to Brass Hands' landing page, with the simple statement “Let's work together” and connections to their social media.

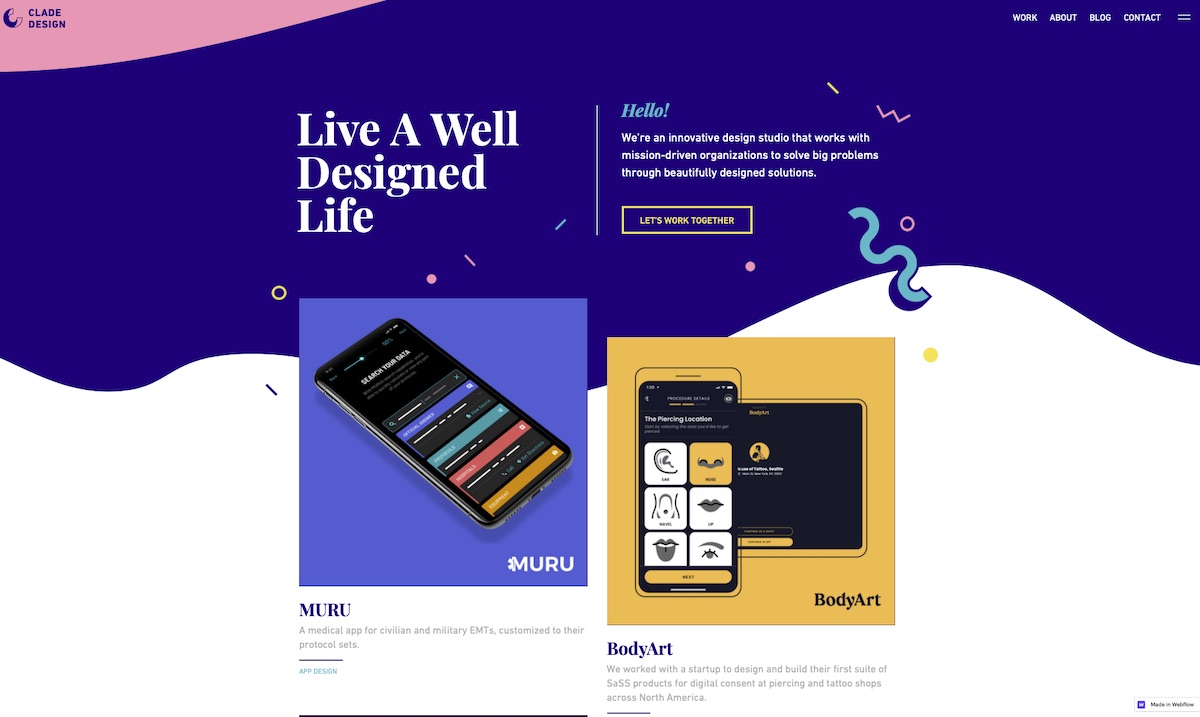
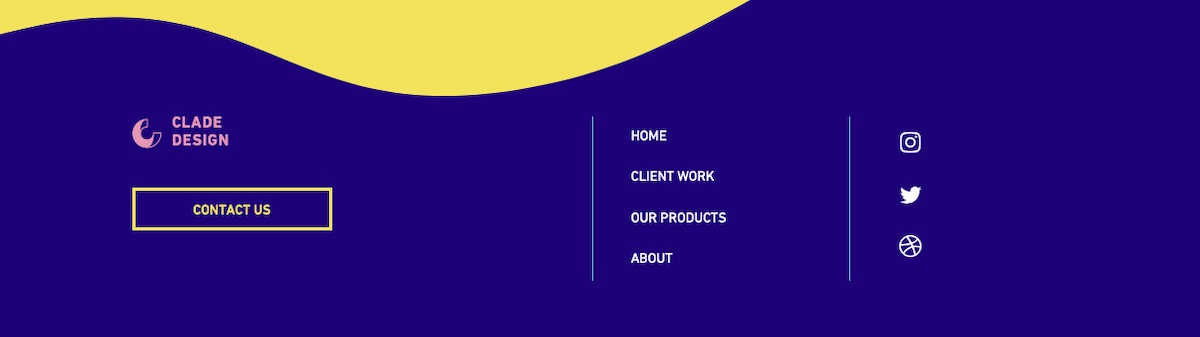
8. Clade Design
This homepage for the design business Clade Design stands out in its unique sense of creativity, with clashing shapes, intriguing micro-interactions, and a cheerful palette of colors.

The background wave is a recurring shape in this design. A similar blue wave appears at the bottom of the page, serving as a perfect bookend to the design's top.

This website footer example is a study in simplicity. It has only a few links, a Contact Us call-to-action button on the left, and a brief social networking symbol block on the right. With a clean structure and a clear call to action, this footer blends in perfectly with the rest of the design.
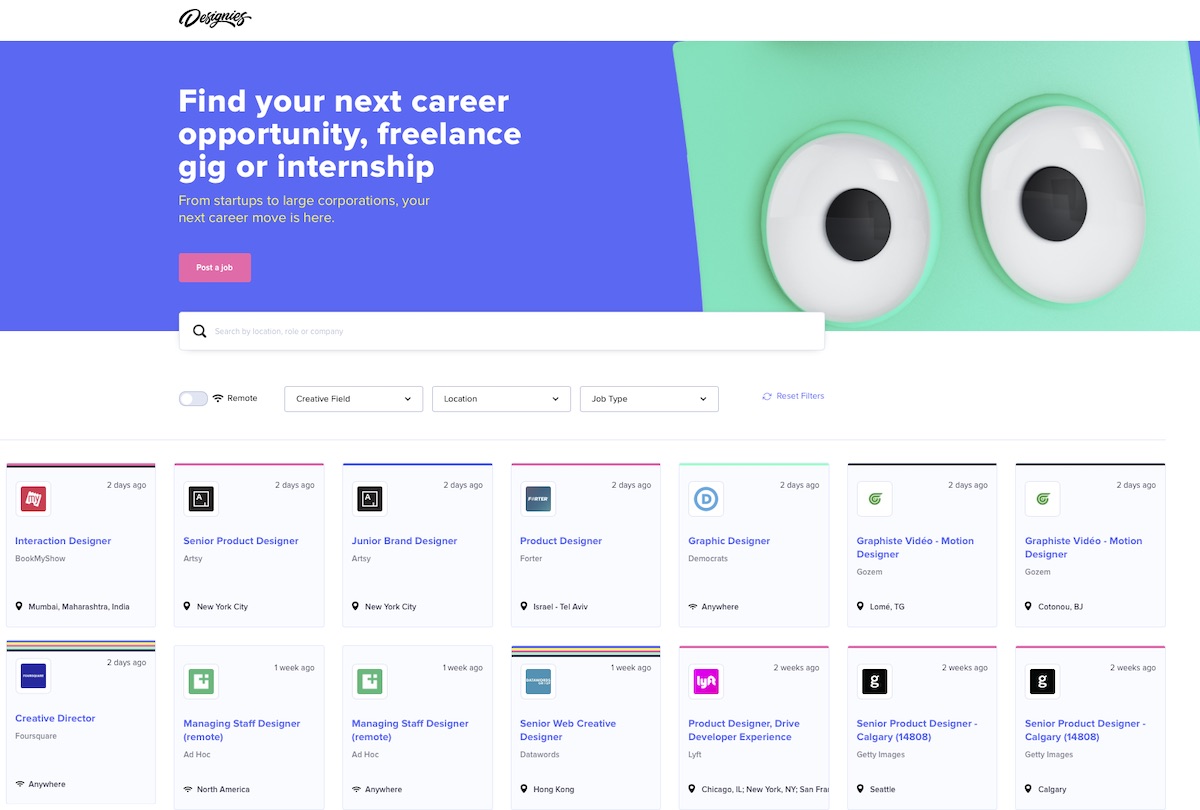
9. Designies
Designies, as a platform for connecting designers and clients, never lets users down with their unique look. It uses just about all the space by filling it with job ads.

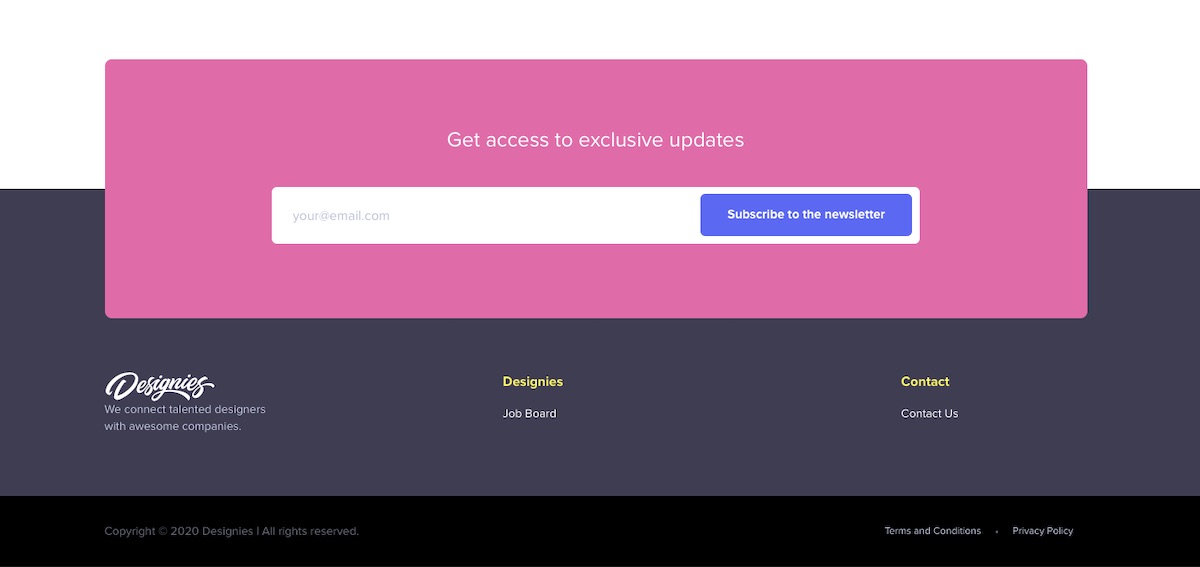
When you scroll down to the footer, the space simplifies nicely. The dark pink in the footer contrasts with the dark gray and black and white space.

The main top navigation fades out as visitors scroll down to the final section, leaving the blue “Subscribe to our Newsletter” call-to-action button in the middle of an eye-catching pink block. By removing the menu, the focus gets drawn to the CTA button.
The hot links take over as the main navigation, and it's simple to find a link that will navigate visitors to other sections of the page.
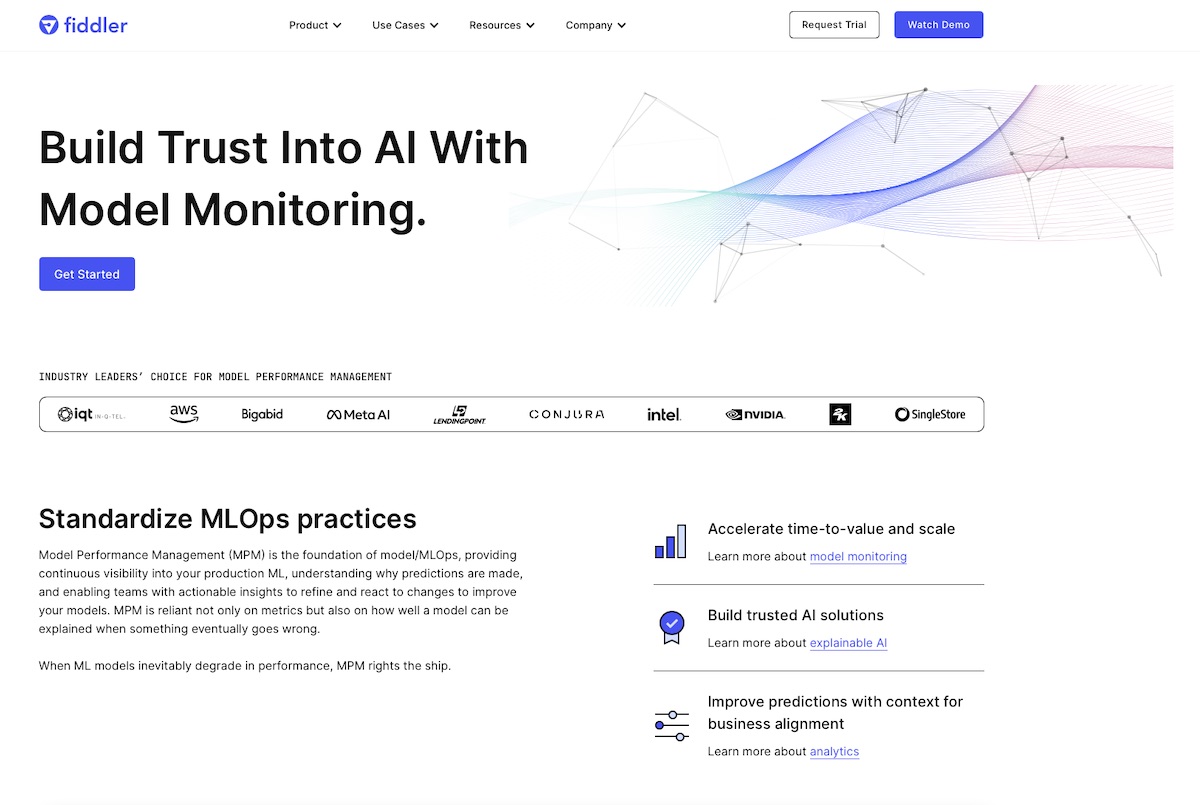
10. Fiddler
Fiddler’s website is all about AI and data research. The site is simple and well laid-out with a clever animation on the right side. The delicate image moving around is a great contrast to the technical information.

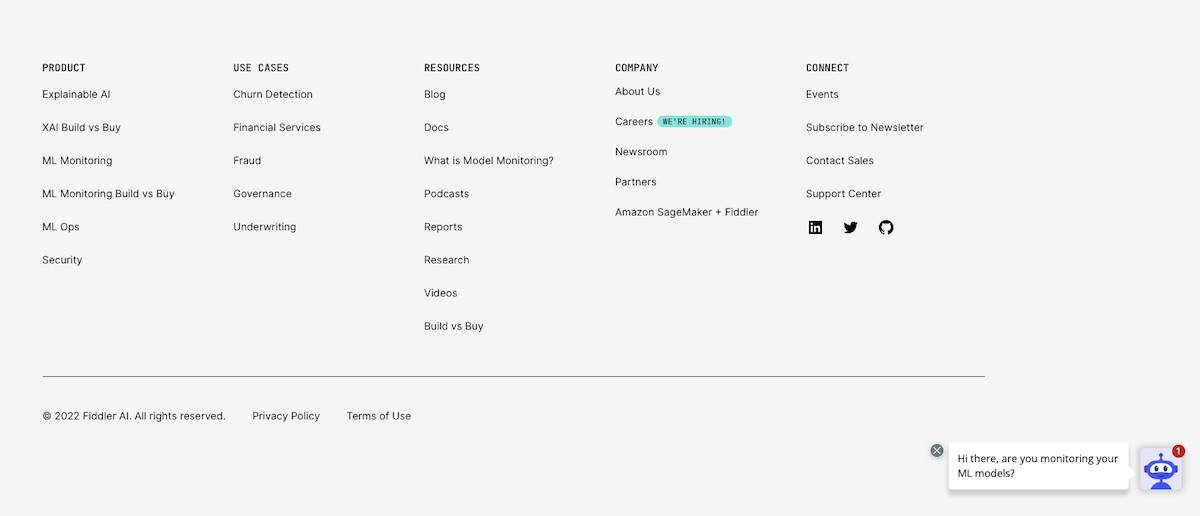
Then there's the footer, which contains a simple summary of the site's architecture.

It’s great how the information is neatly laid out in columns and moves the eye to the “We’re hiring” link just on the right. This is a fantastic visual hook that leads directly to their job board.
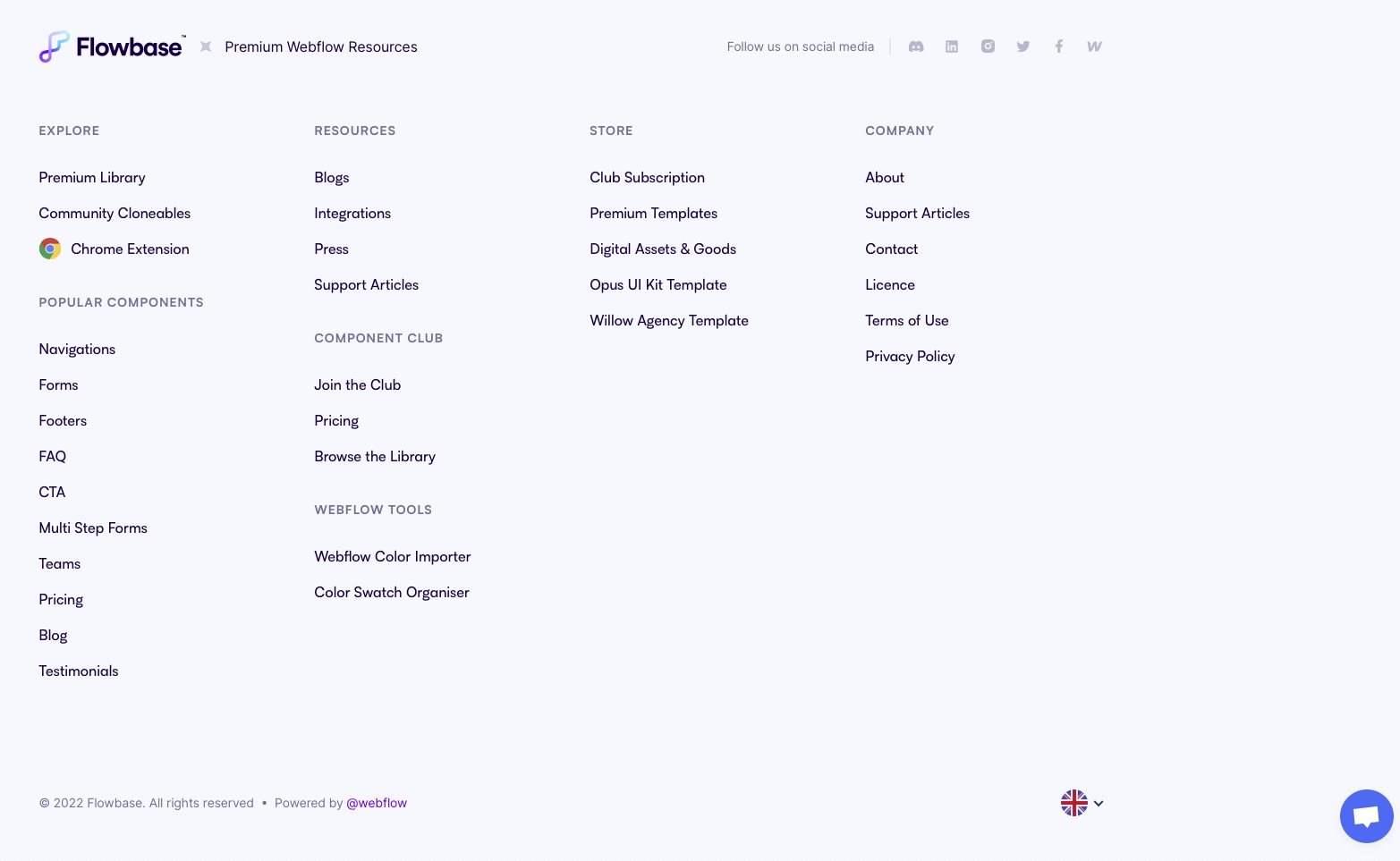
11. Flowbase
You can clone 10+ different footer layouts from Flowbase. They provide a variety of UI kits as well as other features that you may incorporate into your Webflow designs (check out our full Webflow review).

The Flowbase footer has plenty of information laid out in clear, easy to read, nicely spaced columns. The design is super simple and pleasing to the eye.
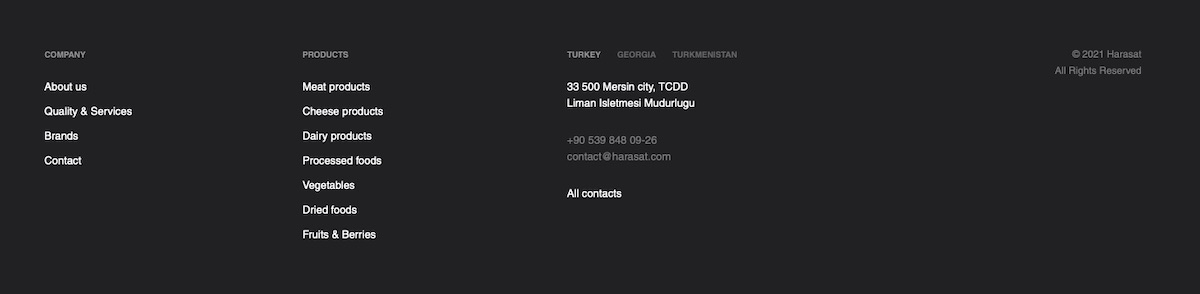
12. Harasat
Harasat, a high-quality food distributor, has created a professional, no-frills website footer. Visitors can easily see what this brand does. Everything is exactly aligned. Harasat included all relevant information using only three colors: dark gray for the backdrop, light gray, and white.

Every detail has been carefully considered. Visitors are encouraged to click on the listed locations to view their contact information.
And there's a cool hover effect on the text that changes color when your cursor is on it. This understated detail contributes to the footer's clean, professional appearance and keeps it from appearing cluttered.
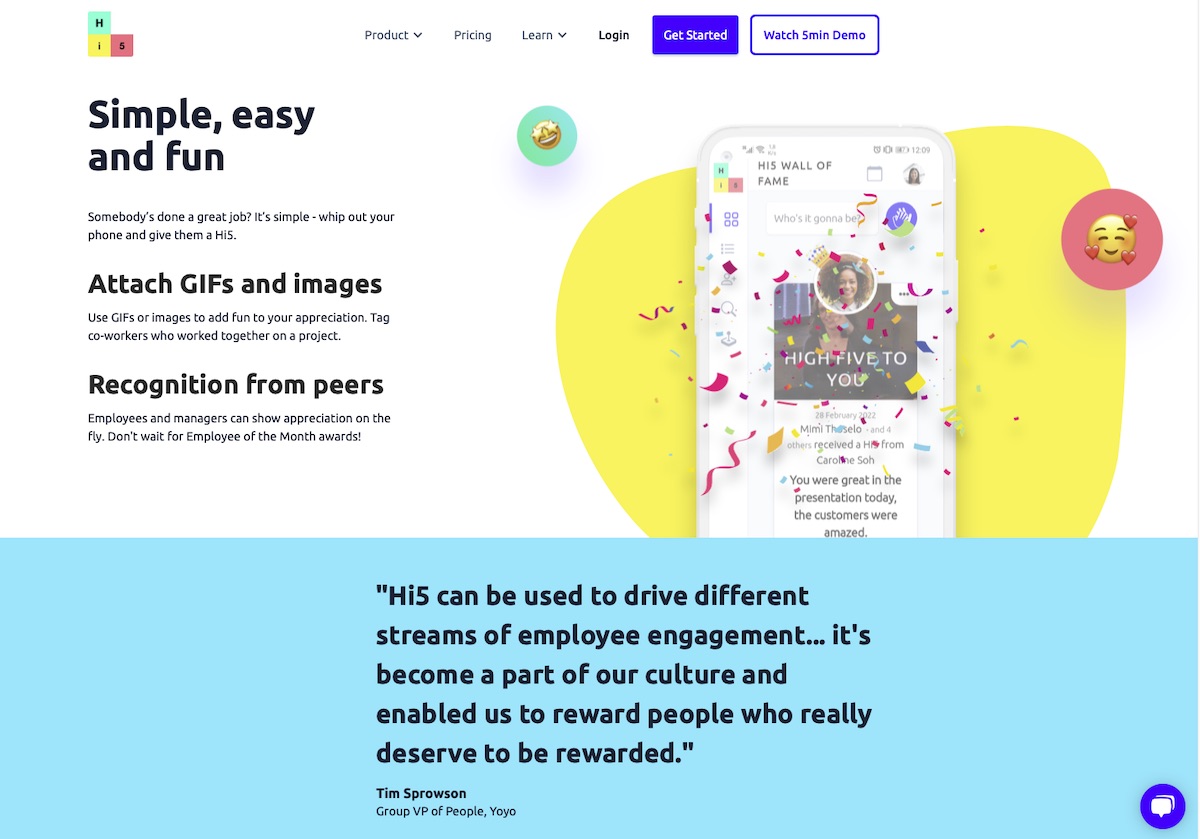
13. Hi5
Hi5 is all about active interaction with others and team building. This entertaining app allows team members to give each other praise, communicate, and offer feedback. Each page design reflects this upbeat attitude with fun colors and images.

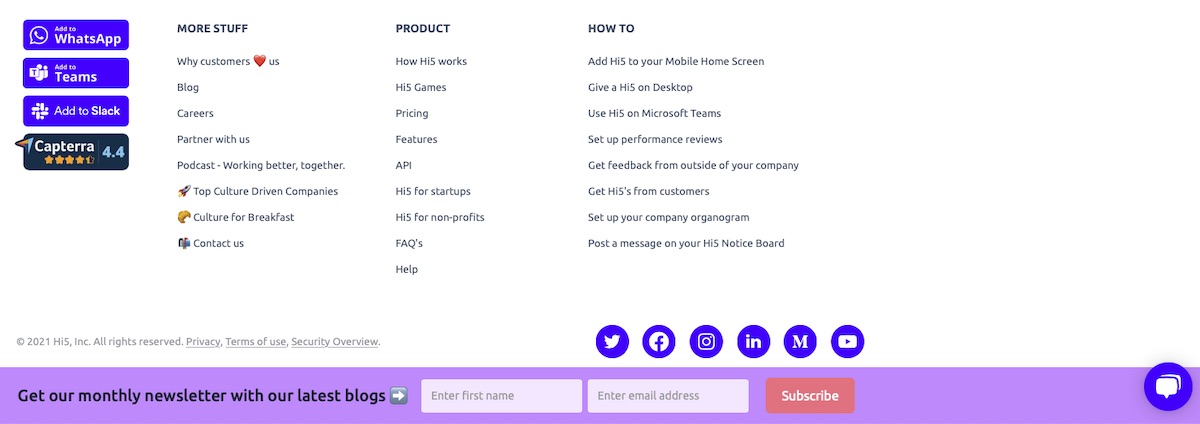
The changing page designs are also present in the footers. Each page has different footers with different links. The one featured below is in the “About” section of the site and has the most contact links.

This is an outstanding example among our website footers featured!
The footer's left-hand side stacks the buttons that allow you to download the program via the Apple App Store, Google Play, WhatsApp, and other places. The dark blue color makes these buttons stand out, making them the footer's focus point.
Hi5 uses the right side of the footer to display company information, such as worldwide office addresses, and a line of social network buttons right at the bottom.
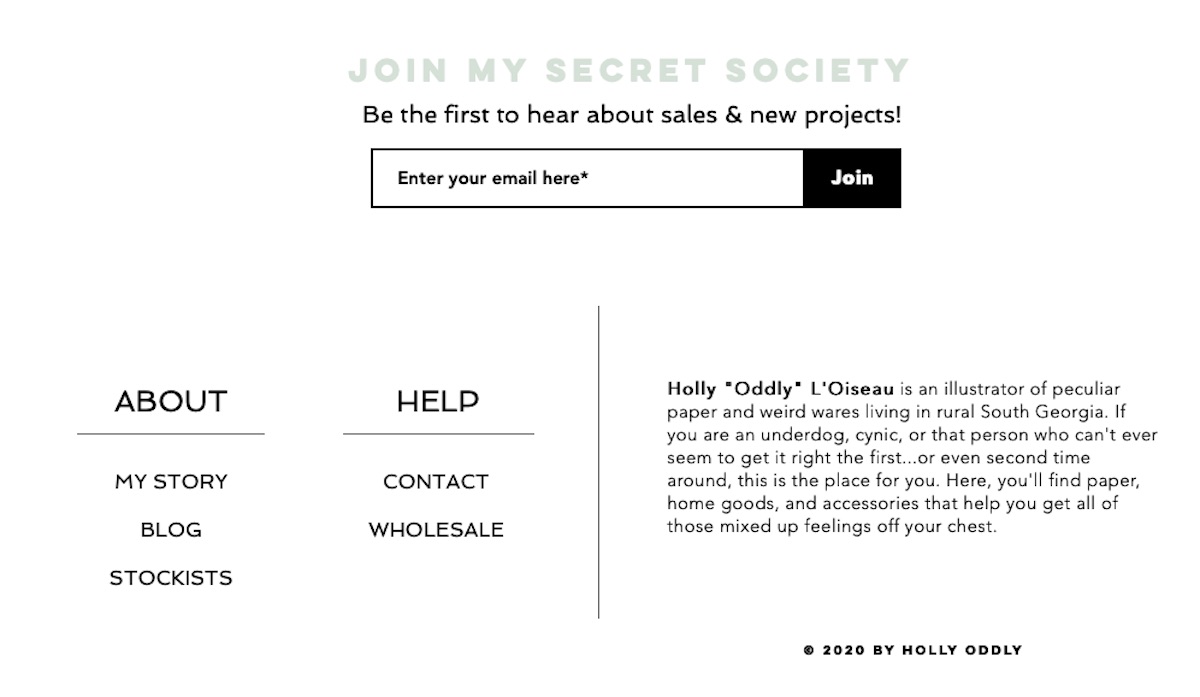
14. Holly Oddly
This self-described “peculiar paper and weird wares” brand differs from our other website footer examples. You can easily go to the ‘About' page to learn more. Holly Oddly includes a brief explanation about herself and the brand here. This content adds a personal touch to the site, allowing visitors to feel at ease while strengthening her brand.

She's also used the same color scheme as the rest of the site, with a hover effect that turns the text pink as you hover over it. There is a nice touch with her CTA. In pale gray, you’ll see “Join my secret society” – inviting visitors to submit their email addresses.
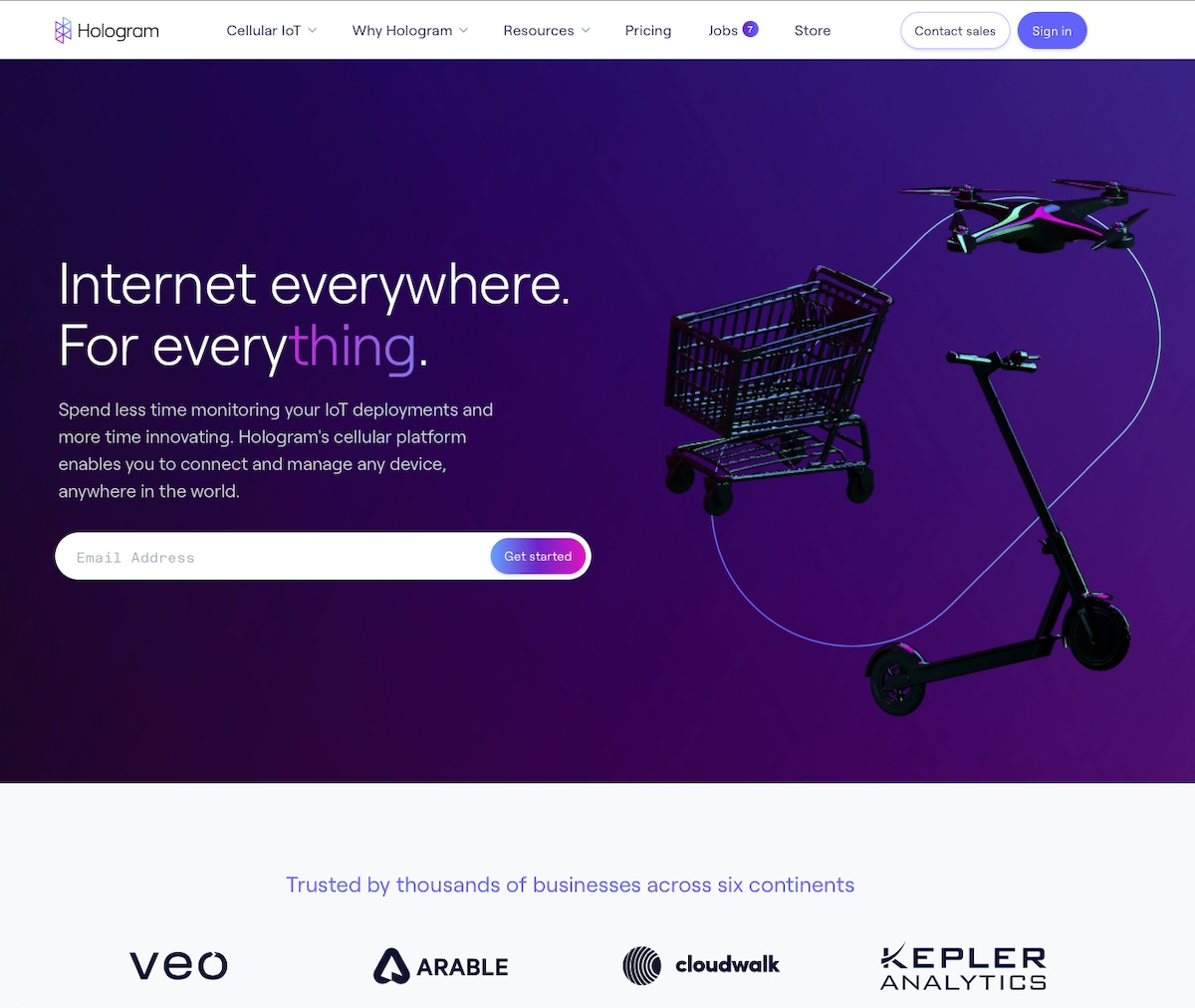
15. Hologram
Hologram gives companies the tools they need to integrate their technologies with cellular networks. This company and the SIM cards they make allow businesses to connect their technology, whether it's a sensor on a piece of industrial equipment, electric scooters, or drones.

This footer perfectly complements the header and is the most minimal footer design in our whole collection.

The inline links in the footer provide the navigation to terms and privacy. The dynamic colors of the Support button stand out against the uniform strip of dark blue that makes up the whole footer.
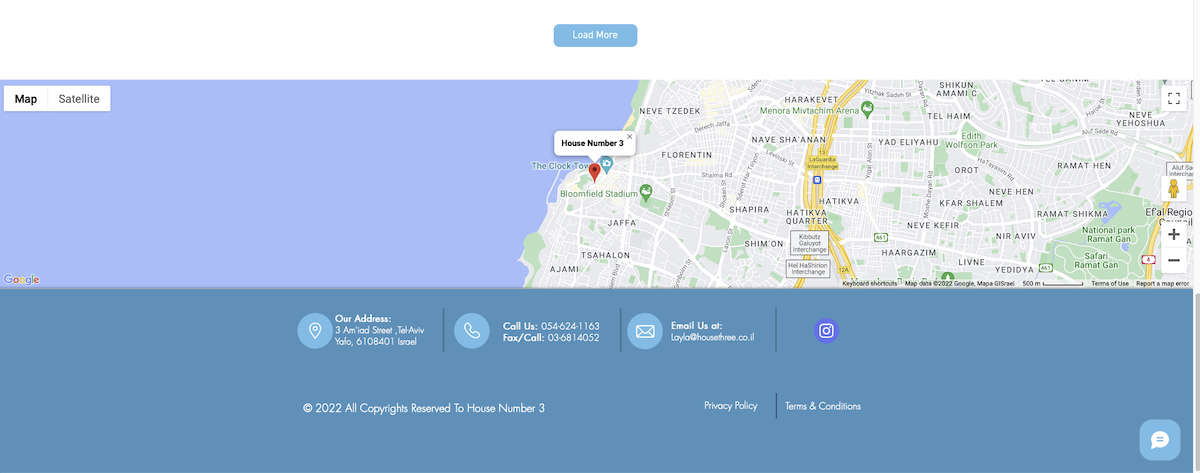
16. House Number 3
This restaurant's website footer contains all of the necessary information a visitor could ever need. With Google Maps and live contact widgets, House Number 3 is easy to reach. These minor nuances show that they've thought about their consumers' demands and are willing to communicate with them.

The website's main menu is anchored to the top of the screen, meaning visitors can simply navigate throughout their pages despite the lack of a sitemap at the bottom.
Finally, the website's color palette extends in the footer, allowing it to blend in with the rest of the design.
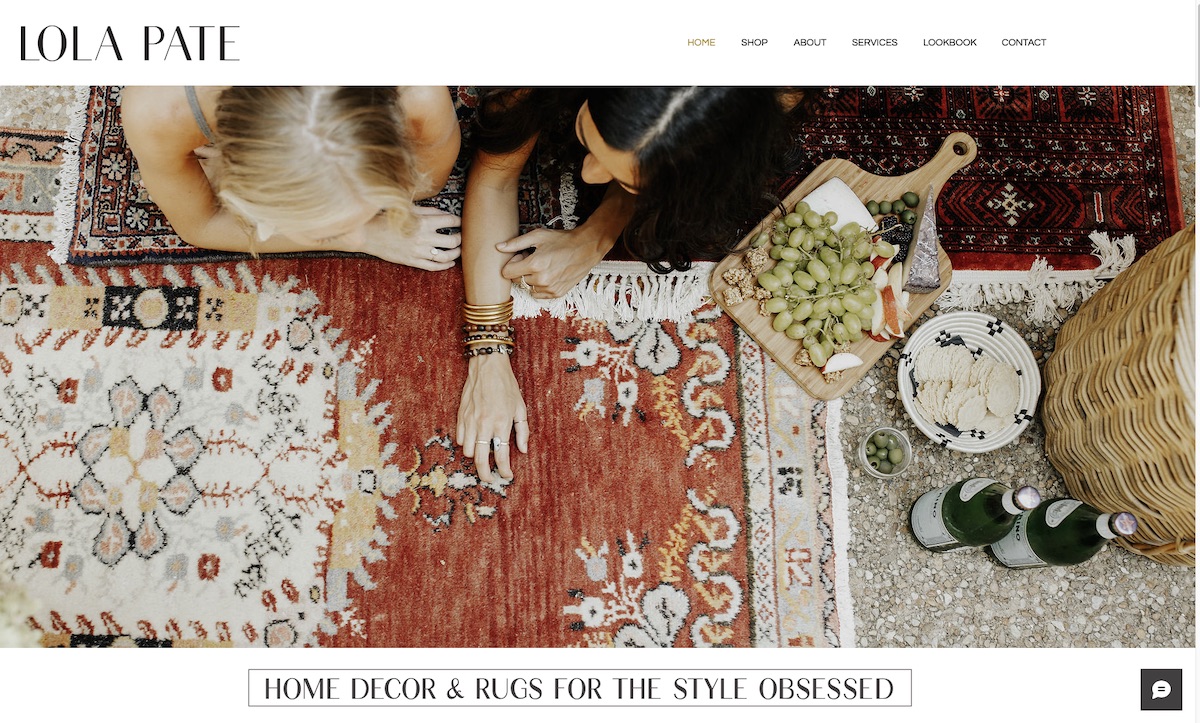
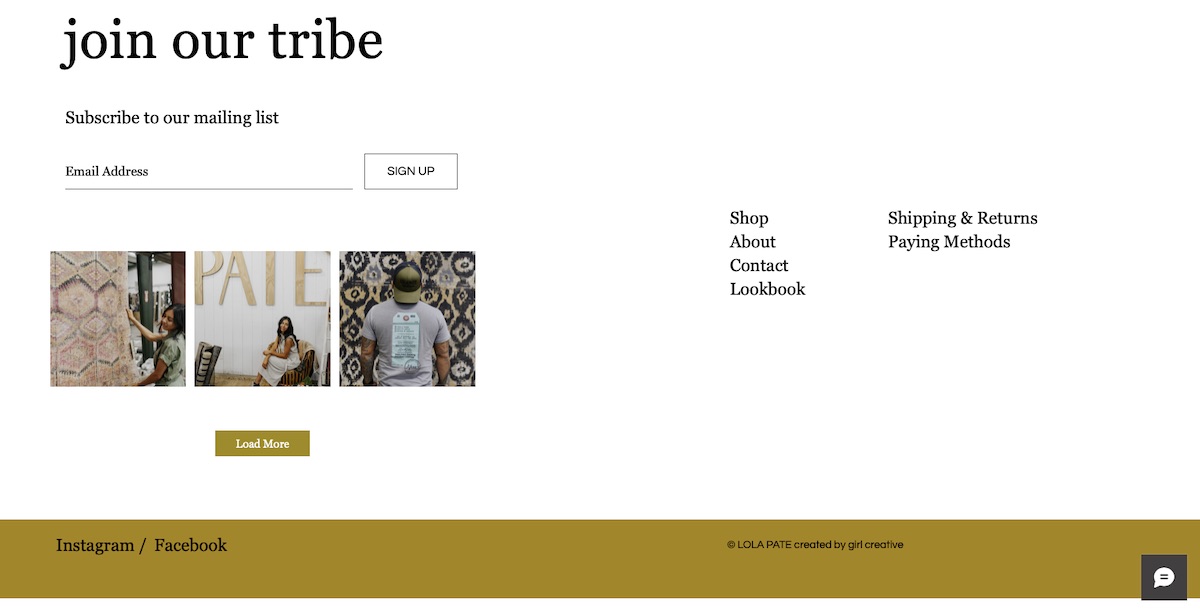
17. Lola Pate
Lola Pate is a lifestyle business with a strong focus on aesthetics. This reinforces their brand and encourages site users to click and explore their product photographs in a larger format.

The company has also included a final CTA in its two tiered footer, urging visitors to “join our tribe.” This deliberate action, combined with engaging micro-copy, is certain to entice people to join their mailing list. The shipping and returns page is also linked down in the footer.

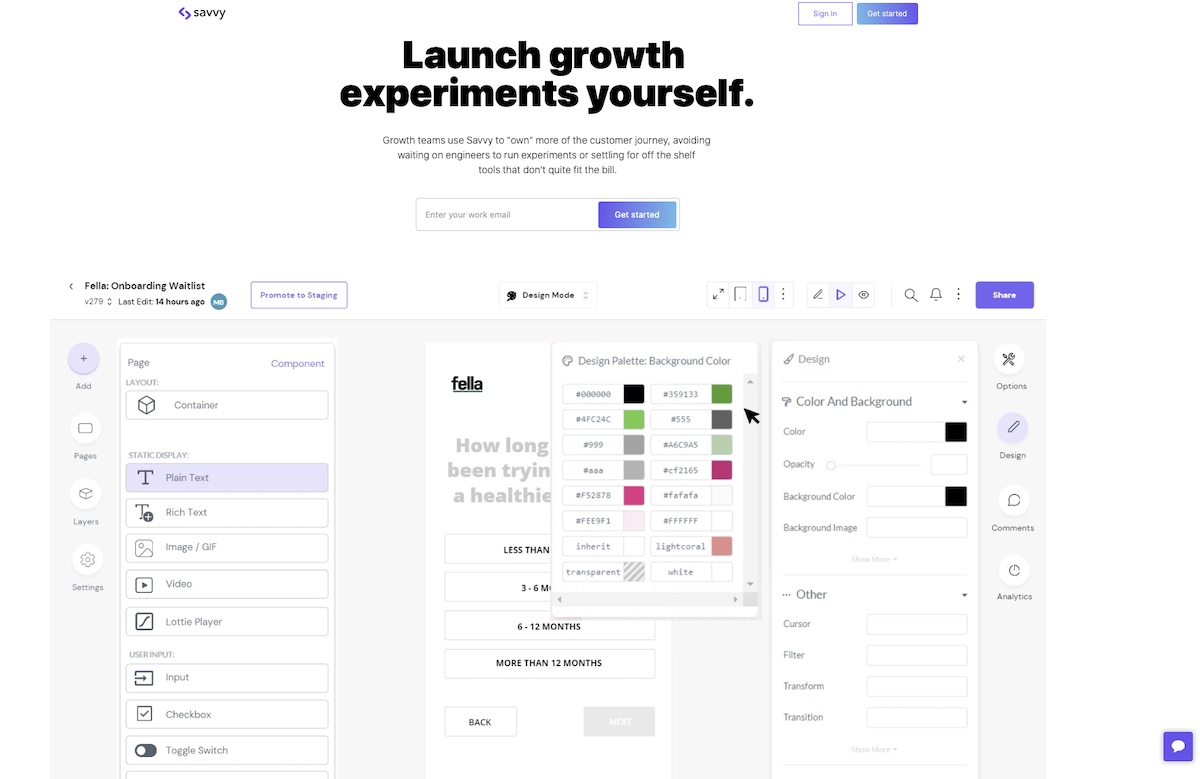
18. Savvy
Savvy creates low-code custom tools and apps for organizations, and the layout that leads to its footer demonstrates all they accomplish.

The Savvy website footer design is super minimal. There’s just a thin box at the very bottom of the page with the Savvy logo on the left side.
There's also a smaller box with rounded corners to the far right with the purple and blue “Get started” call-to-action button. You’ll see the same button echoed in the body of the site a few times.

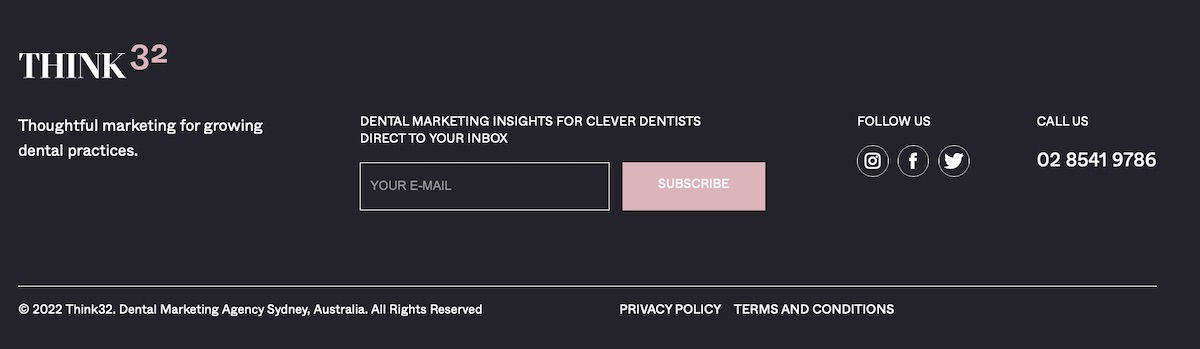
19. Think32
Specialized marketing agencies are great. Their laser-like focus can help organizations like Think32 really stand out from the competition.
Based in Australia, Think32 is a dentistry marketing agency. The dental imagery is understated, and the overall design including the footer exudes the kind of current stylization that any high-performing agency would welcome.
The landing page opens with a really provocative blue on white bubble with the caption “Why did I pay those people for marketing?”

When you get down to the footer, the site gets down to serious business and it’s beautifully designed. The call to action is center-front in the footer, with a light pink Subscribe button next to the email contact form drawing attention to it.
The caption “Thoughtful marketing for growing dental practices” is included in the left-hand area, summarizing the agency's philosophy and emphasizing its competence.

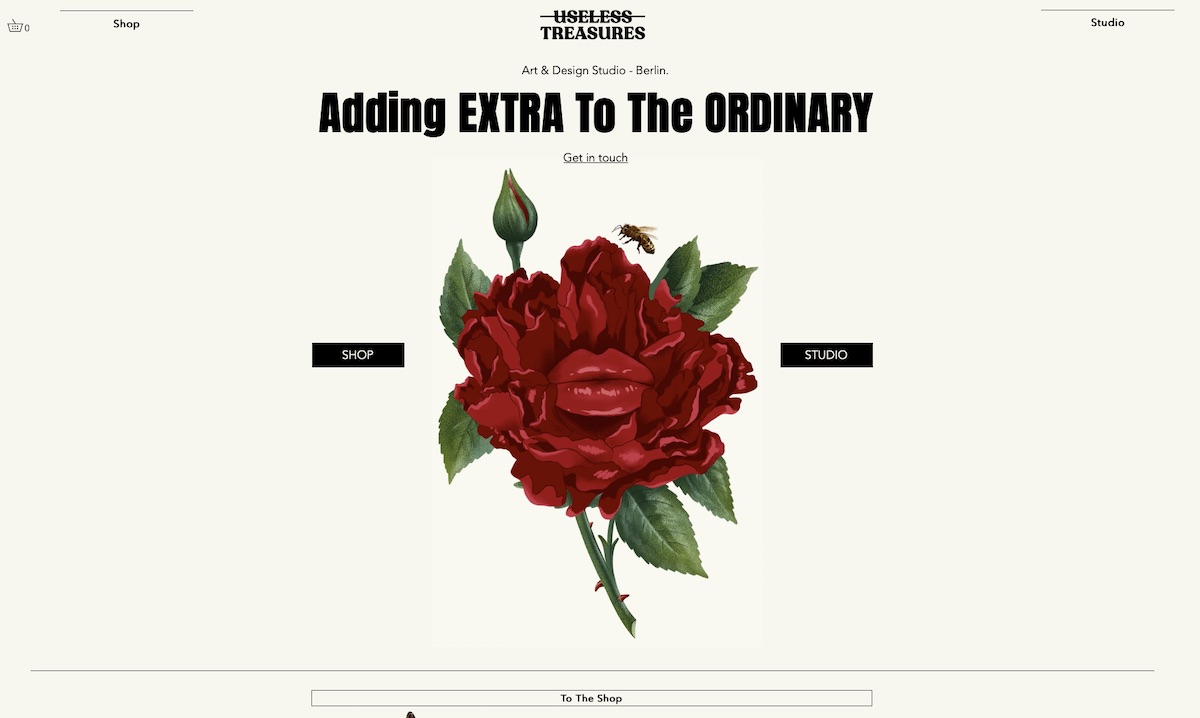
20. Useless Treasures
The website footer of this online art store combines a contemporary appearance with a classic typewriter style. It's evident that Useless Treasures has a well-thought-out and original brand identity — especially when combined with an unusual image of animated lips inside a rose giving the visitor a kiss!

Not that the lips have anything to do with the footer design, but they do lead you to the next interesting aspect in the footer.
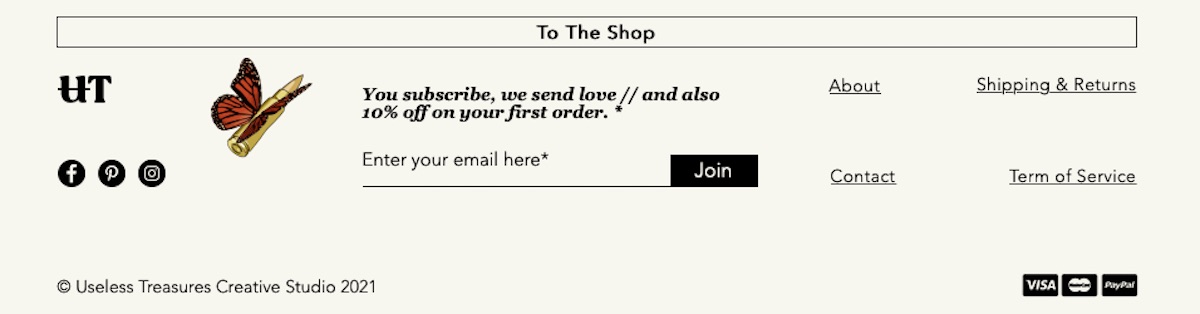
Visitors can also see this in the flapping butterfly gif they have integrated into the footer, which adds a playful element that makes you want to take a second look.

Useless Treasures has made sure to choose the most important information for their footer. It includes shipping information, the return policy, payment method logos, and social icons.
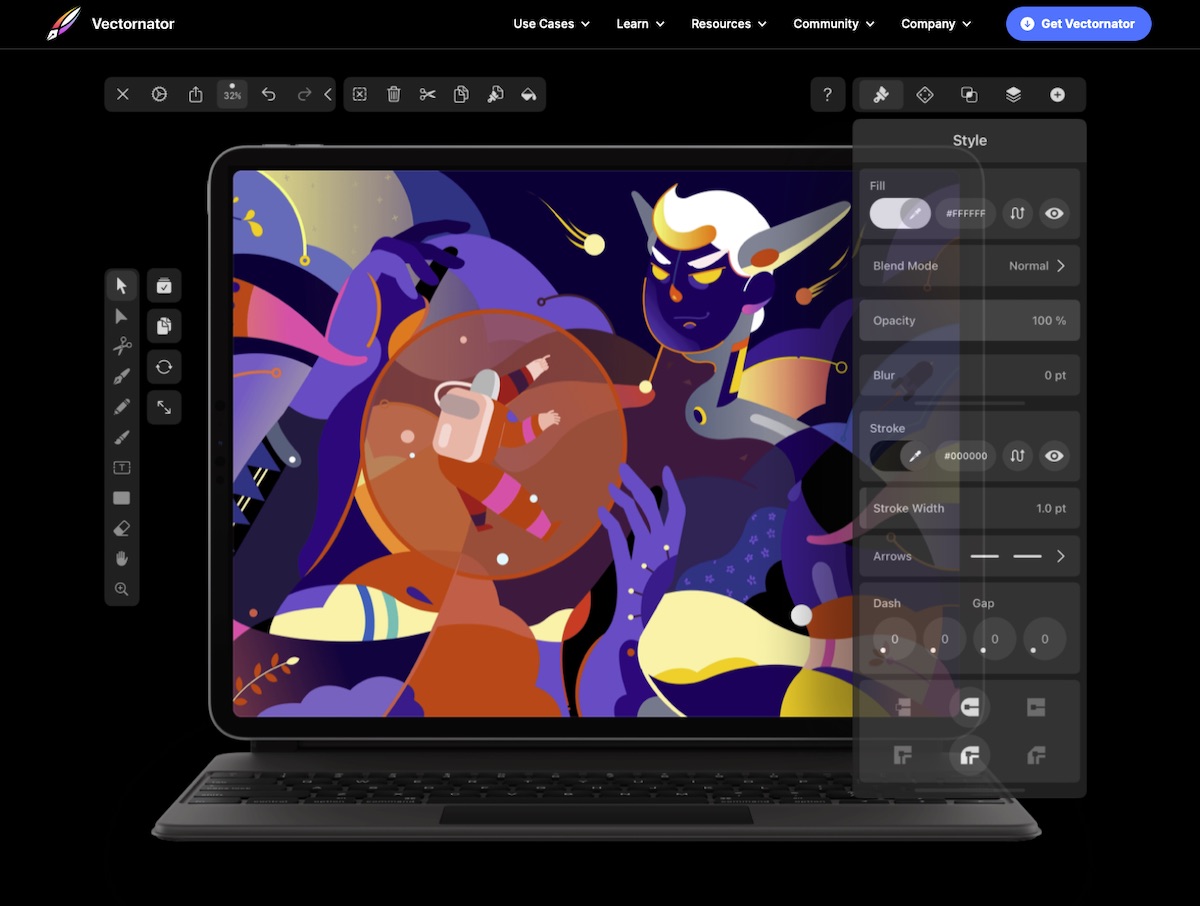
21. Vectornator
Many designers prefer to stay with safe methods of creating vector-based imagery, and that's fine. It's fascinating to see software startups like Vectornator enter the market with a unique perspective.

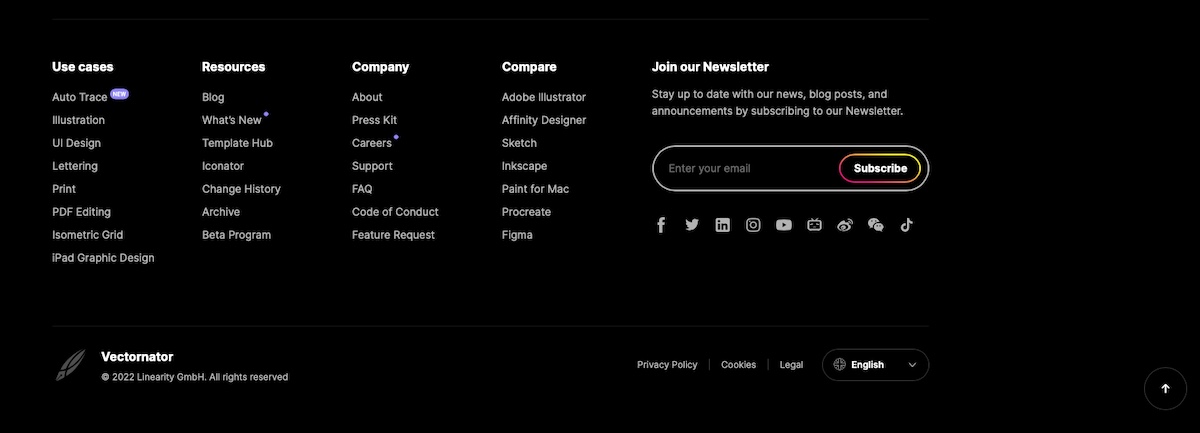
As you scroll down to the footer, the top navigation fades away, revealing the inline links that take you in the right direction.

This is one of those excellent website footer design examples of restraint; especially compared with the fun, brightly colored elements on the site. It demonstrates why some of the best footers are the simplest.
Despite their location at the very bottom of a web design, website footers should be a top concern for you as a designer and website owner.
Footers take up a lot of room with their well-organized structure of links, blocks of social media icons, newsletter sign-ups, and other extra possibilities.
Rather than signifying the end of a website, they should encourage visitors to dig deeper, learn more, and interact with a company.
A website's footer reveals a lot, informing visitors about who you are. The footer could even be the first step in a customer's journey.
If you have a WordPress site, take a look at this article: How to Edit the Footer in WordPress.
You may also be interested in learning How to Get More Pages Indexed by Google.
Want to learn step-by-step how I built my Niche Site Empire up to a full-time income?
Yes! I Love to Learn
Learn How I Built My Niche Site Empire to a Full-time Income
- How to Pick the Right Keywords at the START, and avoid the losers
- How to Scale and Outsource 90% of the Work, Allowing Your Empire to GROW Without You
- How to Build a Site That Gets REAL TRAFFIC FROM GOOGLE (every. single. day.)
- Subscribe to the Niche Pursuits Newsletter delivered with value 3X per week
My top recommendations